It’s CodeJam! Live at codejam.space. Yes, the long-awaited sequel to my first post and presentation is finally here. This latest iteration features source code browsing, a web socket connection for real time updates in jams, better editor, better profile, simplified UI, stunning logo, and a host of bug fixes.
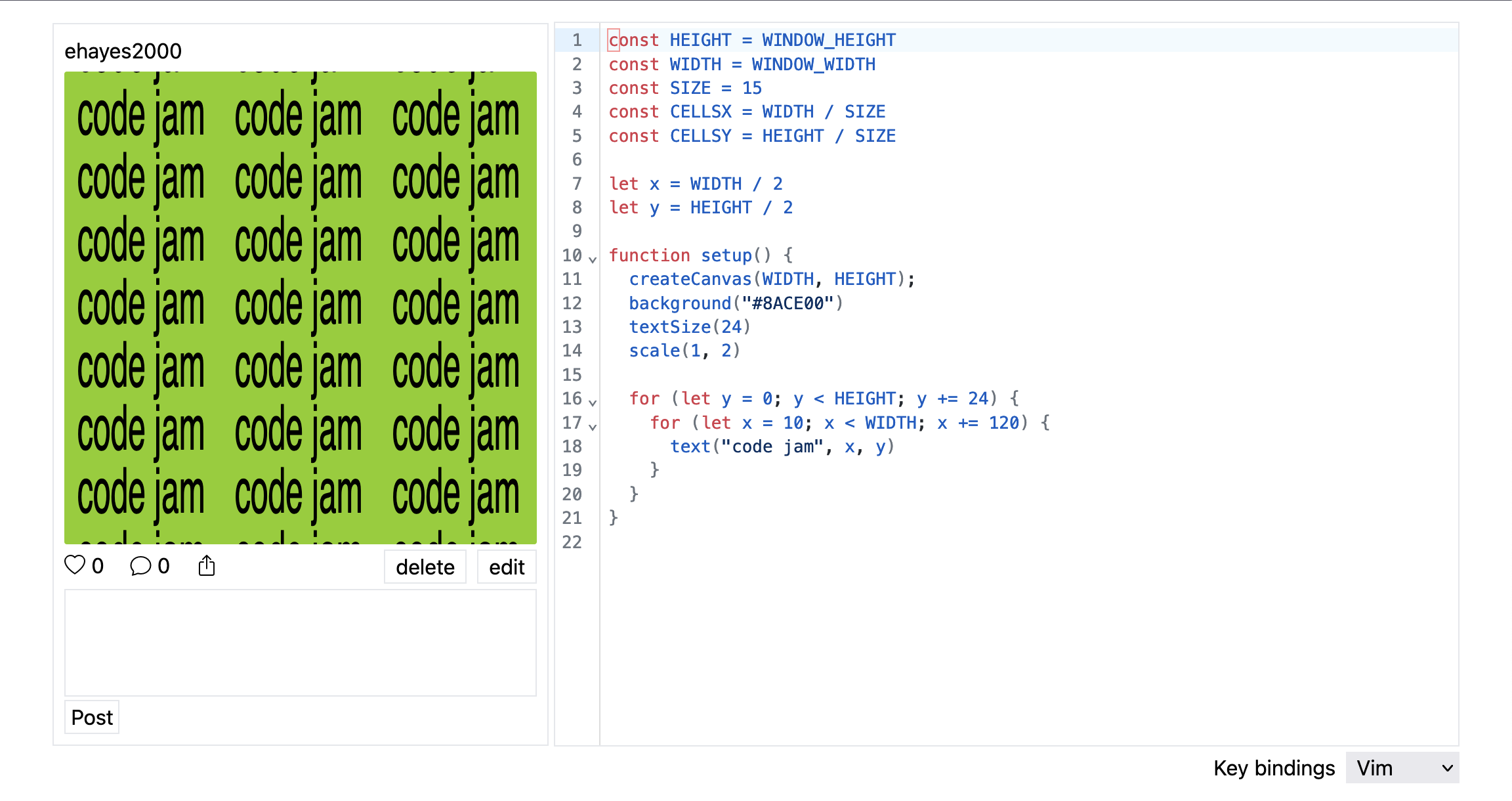
 The source code browser lets you view and play with the code written by other users.
The source code browser lets you view and play with the code written by other users.
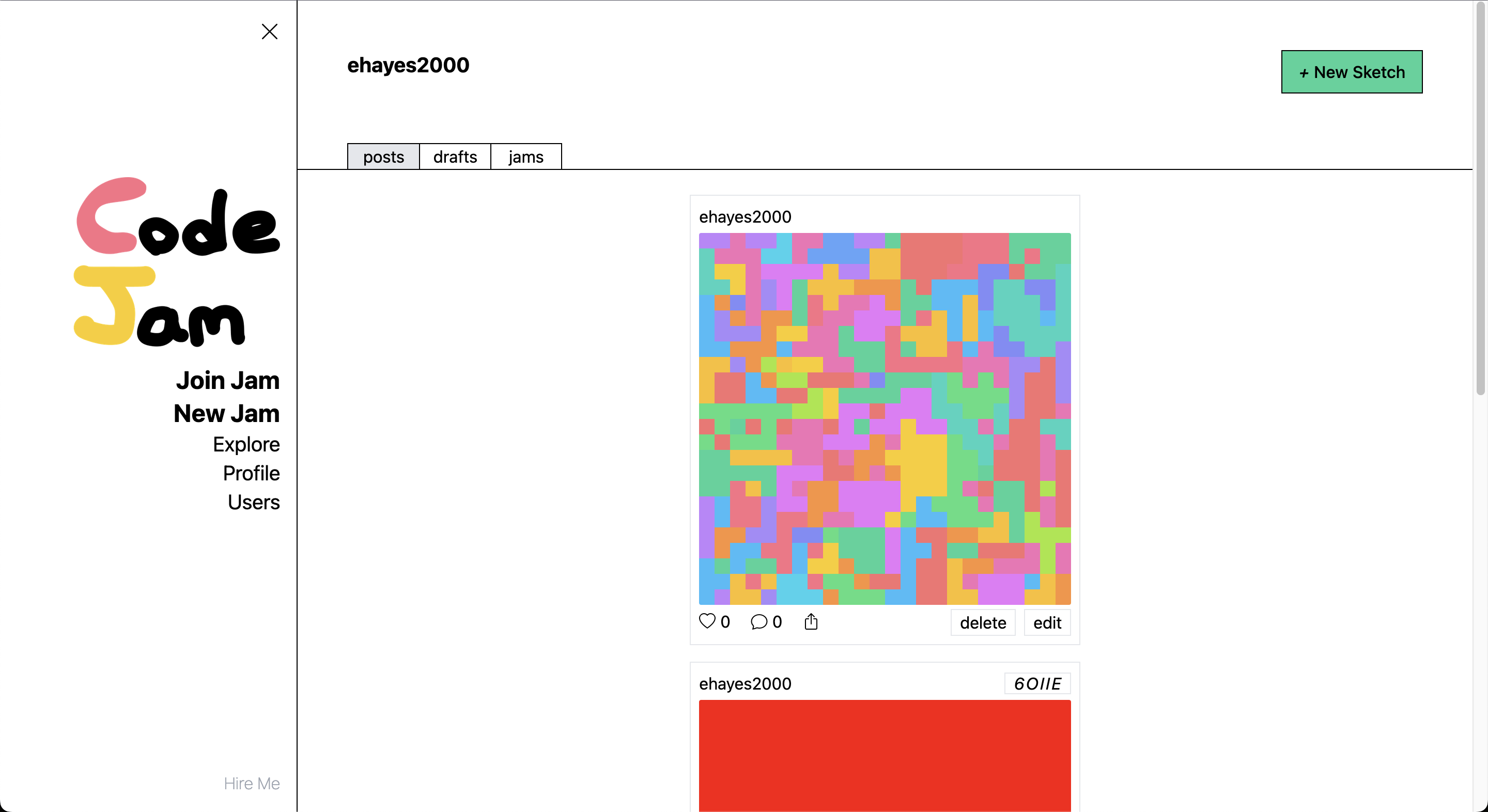
 The update profile view allows users to post directly to their profile and explore page without participating in a jam. This page also provides tabs for users to view drafts, jams they’ve created or participated in.
The update profile view allows users to post directly to their profile and explore page without participating in a jam. This page also provides tabs for users to view drafts, jams they’ve created or participated in.
In this 2nd iteration, the core concept of the project remains unchanged and I’ve spent my time fixing the things that annoyed me about the first release. I’ve heard the phrase “good code follows good design” - this was certainly true for CodeJam which released with a dynamic UI that changed based on login state. This was a bad design decision that was both confusing to the user and introduced unnecessary frontend complexity. By removing a dynamic UI I was able to eliminate the need for a frontend state management library (XState) and improve user experience.
In a less visible but similar vein the rules governing which users could participate in which jams were simplified to be more permissive. Initially this was a stateful process that bound one user to one jam and prevented them from joining another jam until this jam was complete. Furthermore, the need for this feature was completely unclear so it was removed, simplifying server logic and allowing more confident iteration.
I could continue enumerating the stateful processes I stripped away, but I think you get the idea. Stateful processes require careful thought and communication to be clear to users. They are also much harder to implement in a robust way.
The goal of this project was to fortify my web-dev skills and it has served this job well. Though two months isn’t a very long time, it’s certainly long enough to live with design decisions and feel their impact as a code base grows. Short projects are a lot of fun and can be excellent ways to explore APIs, concepts, or areas of interest, but they don’t punish poor design decisions which are felt with the addition of new requirements or features.
CodeJam has been a lot of fun, but I can’t yet say its met its target audience. The initial idea stemmed from the observation that many creative coding projects are created in p5js and many of these projects disappear into the ether. With CodeJam I tried to target this niche group of creatives by offering a nice development environment and by cataloging their work.
I’m proud of the codebase and mostly think it is robust and maintainable, but the design is still to prohibitive to be useful. Asking creatives to confine their work to a 360x360px canvas imposes huge constraints on what’s possible. Furthermore, I’m asking users to store their code with me on CodeJam. Though I’ll be a good steward; I haven’t yet earned the same level of trust as GitHub or even a personal hard drive.
In future versions, I hope to address both of these shortfalls by adding support for arbitrary canvas sizes and by creating some kind of GitHub integration. I think a GitHub integration could either be implemented as a CodeJam managed GitHub repo or as a linked GitHub repo and could give users confidence that CodeJam doesn’t own their code but instead provides a place to develop and share it.